
'정보' 카테고리의 다른 글
| 구글 플레이스토어 개인정보처리방침 설정 (3) | 2024.08.28 |
|---|---|
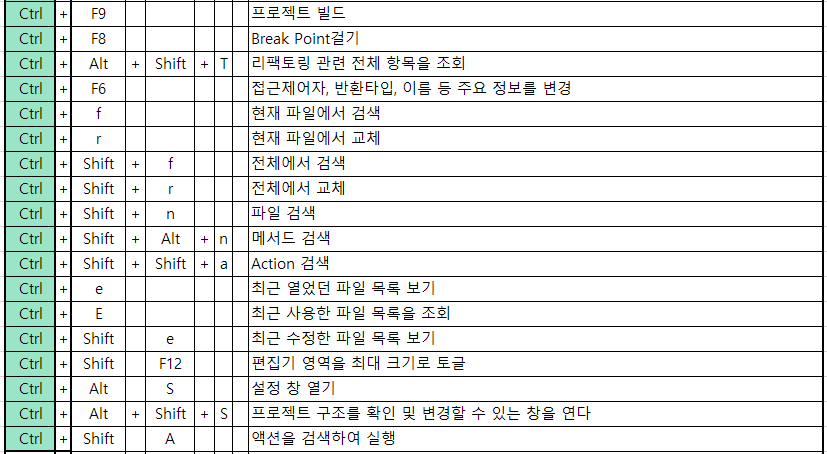
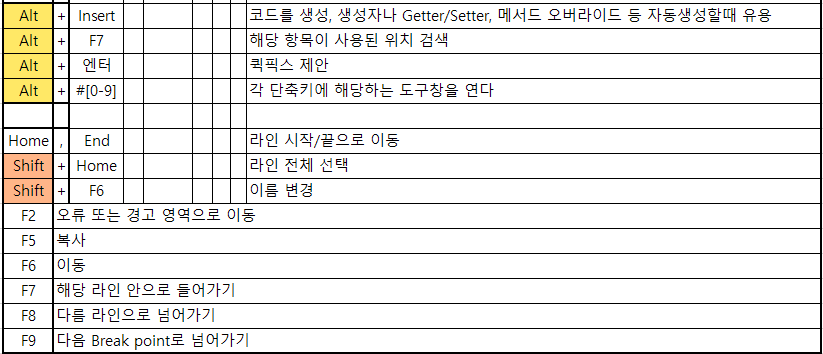
| 인텔리제이 단축키 IntelliJ 단축키 (0) | 2023.01.10 |
| 삼성노트북 밝기 조절 (1) | 2022.12.27 |

| 구글 플레이스토어 개인정보처리방침 설정 (3) | 2024.08.28 |
|---|---|
| 인텔리제이 단축키 IntelliJ 단축키 (0) | 2023.01.10 |
| 삼성노트북 밝기 조절 (1) | 2022.12.27 |




-연습-
CREATE DATABASE shop_db;
USE shop_db;
CREATE TABLE customer (
id int primary key auto_increment,
name varchar(20),
age tinyint,
addr varchar(30)
);
describe customer;
drop table customer;
# 데이터 베이스 종류 확인
show databases;
use `user_db`;
# 테이블 종류 확인
show tables;
create table `order`(
`id` int primary key,
customer_id int,
`name` varchar(30),
`price` int,
`order_date` datetime,
foreign key (customer_id) references `customer`(id)
);
desc customer;
desc `order`;
# 데이터의 삽입 (insert)
#insert into 데이터베이스명 values (값1, 갑2, 값3, ...);
insert INTO customer VALUES (1, '박안녕', 45, '대구중구');
insert into customer (`id`, `name`, `age`, `addr`) values(3, '홍길길길', 34, '서울 강남');
insert into customer (`id`, `name`, `age`, `addr`) values(6, '길길길', 64, '서울 강남');
insert into customer (`name`, `age`, `addr`) values('홍길동', 15, '대구 남구');
insert into customer (`name`, `age`, `addr`) values('김나나', 23, '대구 북구');
insert into customer (`name`, `age`, `addr`) values('김삿갓', 97, '대구 중구');
insert into customer (`age`) values(30);
#데이터의 조회
#SELECT 속성명 FROM 테이블명;
SELECT * FROM `customer`;
SELECT * FROM `user_tbl`;board_tbl
SELECT * FROM `customer` WHERE age >= 30 AND id = 1;
SELECT `name` as '이름' , addr as '나이' FROM `customer`;
-- UPDATE 테이블명 SET 속성 = 값 WHERE 속성 = 값 --
UPDATE customer SET addr = '대구 동구' WHERE id = 2;
delete from `user_tbl` where user_id = 'vf';
-- DELETE FROM 테이블명 --
DELETE FROM `customer` WHERE id = 6;
# 전부삭제 느림 테이블 구조는 남아있음
DELETE FROM customer;
# 전부삭제 빠름 테이블 구조는 남아있음
truncate customer;
# 전부삭제 테이블 구조까지 다 삭제
drop table customer;
SELECT * FROM `order`;
insert into `order` values (1, 1, '모니터', 300000, now());
insert into `order` values (2, 2, '컴퓨터', 1300000, now());
insert into `order` values (3, 3, '그래픽카드', 1200000, now());
insert into `order` values (4, 4, 'cpu', 320000, now());
insert into `order` values (5, 5, '파워', 70000, now());
insert into `order` values (6, 6, '모니터', 12000, now());
insert into `order` values (7, 7, 'cpu', 80000, now());
update `order` set `customer_id` = 2 WHERE id = 2;
update `order` set `name` = '컴퓨터' WHERE id = 3;
update `order` set `price` = '520000' WHERE id = 5;
select `id` from `customer` where id = 2;
# 서브쿼리
select * from customer where age <= (select age from customer where `name` = '김나나');
# 아닌것 조회
select * from `customer` where addr != '대구 동구';
select `name`, `order_date` from `order` where age <= (select `age` from customer where age = 20);
# 나이가 20살 이하인 고객의 주문정보 중 상품명과 주문날짜 (날짜형식)만 출력
select `name`, date(`order_date`) from `order`
where `customer_id` IN (select id from `customer` where age <= 20);
select O.`name`, date(O.`order_date`) from `order`O
inner join `customer`C
on C.id = O.customer_id
where C.age <=20;
# 결합 (join)
select avg(O.price), CAST(O.`order_date` AS DATE) from `order` O
inner join `customer` C
on O.`customer_id` = C.`id`
where C.`name` = '홍길동';
# 문자열 역순으로 변경하기
select reverse('apple');
#양수 음수 구별
select 1 > -5;
select sign(-5);
#소수점으로 자르기
select TRUNCATE(123385.98 , 1);
#현재날짜
select date('2088-08-24');
#날짜더하기
select adddate(date('2088-08-24'), 5);
#무슨요일인지 알고싶을떄 1이 월요일
select DAYOFWEEK(date('2088-08-24'));
#시간 추출
select time('5:20');
-----------------------------------
use board_db;
select * from board_tbl;
select * from board_tbl order by b_group desc, b_order asc;
-- 게시물 작성 1) 답변이 아닌 처음 게시물 작성
-- '게시물 4' 작성하기
select max(b_group)+1 from board_tbl;
insert into board_tbl values
(null, '게시물4', (select max(b_group)+1 from board_tbl board), 0, 0, 0, 0, 0);
-- 게시물 작성 2) 답변 게시물을 작성함
insert into board_tbl values (
'답변: 게시물2 - 자식게시물3', #title
0, #answer_NUM
부모의ID, # parent_num
0);
-- 게시물2에 '자식 게시물3' 추가하기
insert into board_tbl
values (null);
-- 작업 후 나머지 group의 order변경 작업, 부모의 answer_num + 1 작업
-- 부모의 answer_num + 1 작업
update `board_tbl` set `b_answer_num` = `b_anwser_num` + 1
where `b_id` = (select `b_parent_num` from ( select * from `board_tbl` where `b_id` = 12 ) B);
-- '답변: 게시물2 - 자식게시물1 - 손자게시물2' 추가하기
insert into board_tbl values (null, '답변: 게시물2 - 자식게시물1 - 손자게시물2', 2, 0, 0, 0, 2, 0);
--------------------------



| 구글 플레이스토어 개인정보처리방침 설정 (3) | 2024.08.28 |
|---|---|
| 아스키코드 표 ASCII (0) | 2023.04.22 |
| 삼성노트북 밝기 조절 (1) | 2022.12.27 |


| Python 손글씨 검출 GUI (0) | 2024.09.27 |
|---|---|
| Python PyQt (4) | 2024.09.27 |
| Python 손글씨 검출 (6) | 2024.09.27 |
| python YOLOv5 사용방법 (2) | 2024.09.27 |
| python 기초1 (0) | 2023.01.09 |




| Python 손글씨 검출 GUI (0) | 2024.09.27 |
|---|---|
| Python PyQt (4) | 2024.09.27 |
| Python 손글씨 검출 (6) | 2024.09.27 |
| python YOLOv5 사용방법 (2) | 2024.09.27 |
| python 기초2 (0) | 2023.01.10 |

int a = 10; // a변수에 10 저장
int b = 20; // b변수에 20 저장
int c = 30; // c변수에 30 저장
System.out.println(a<b); // a가 b보다 작아? true
System.out.println(a>b); // a가 b보다 커? false
System.out.println(a+b<=c); // a+b가 c보다 작거나 같아? true
System.out.println(a+b>=c); // a+b가 c보다 크거나 같아? true
----------------------------------------------------------------------------------------------
boolean a = true; // a 변수에 true 값 저장
boolean b = false; // b 변수에 false 값 저장
boolean c = !a; // c 변수에 a가 true 라면 false, false 라면 true값 저장
System.out.println(a); //true
System.out.println(!a); //false
System.out.println(b); //false
System.out.println(c); //false
----------------------------------------------------------------------------------------------
int a = 1; // a 변수에 1값 저장
System.out.println(a);
a++; // a값 1증가: 후위형
System.out.println(a); // 이 떄, a는2
System.out.println(++a); // a의 값 1증가, 전위형: 증가가 먼저 출력:3
System.out.println(a++); // a의 값 1증가, 후위형: 증가가 나중에 출력:3
----------------------------------------------------------------------------------------------
int a = 10; //a 변수에 10값 저장
int b = 3; // b변수에 3값 저장
double doubleB = 3; //자동형변환
System.out.println(a+b);
System.out.println(a-b);
System.out.println(a*b);
System.out.println(a/b);
System.out.println(a%b);
System.out.println(a/doubleB); // 정수 / 실수 = 실수
System.out.println(a%doubleB); // 정수 % 실수 = 실수
System.out.println(doubleB%b); // 실수 % 정수 = 실수
----------------------------------------------------------------------------------------------
int a = -1; // a 변수에 -1 저장
int b = 2; // b변수에 2를 저장
System.out.println(a); // -1
System.out.println(-b); // -2
| equals (문자열 비교하기) (0) | 2023.01.08 |
|---|---|
| 변수 (0) | 2022.12.15 |
| 데이터 타입과 형변환 (0) | 2022.12.15 |
| 스캔(값 입력받기) (0) | 2022.12.15 |
| 프린트 및 문자형태 (0) | 2022.12.14 |
public static void main(String[] args) {
double a = 3.14; // 실수형 변수 a에 3.14저장
double b = 5.15; // 실수형 변수 b에 5.15저장
System.out.println(a==b);
System.out.println(a!=b);
String c1 = "hello JAVA!"; //c1 문자열 변수에 "hello JAVA!" 값 저장
System.out.println(c1 == "hello JAVA!"); // true
System.out.println(c1.equals("hello JAVA!")); // true (문자열 비교할 떄는 equals사용)
// 문자열.equals(비교 문자열) : 문자열 비교하기
System.out.println(c1.equals("hello java!")); // 대/소문자 까지 비교
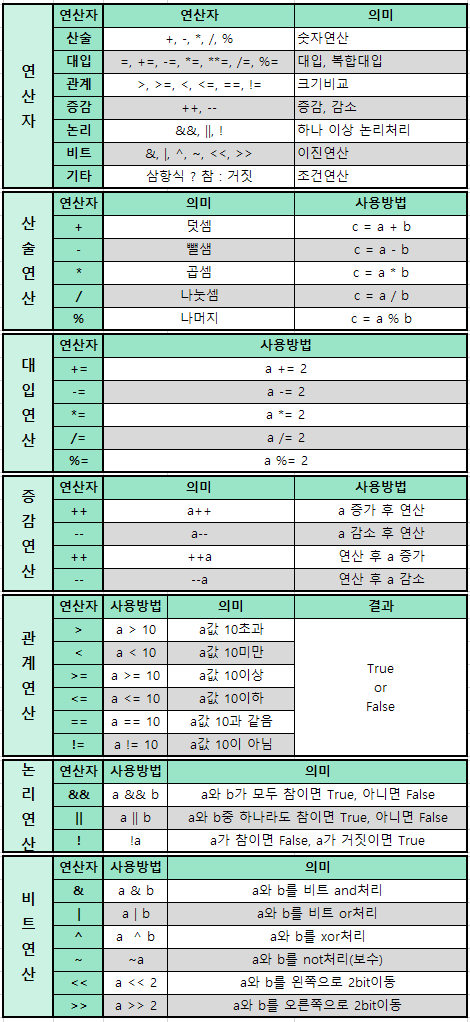
| 연산자 (0) | 2023.01.08 |
|---|---|
| 변수 (0) | 2022.12.15 |
| 데이터 타입과 형변환 (0) | 2022.12.15 |
| 스캔(값 입력받기) (0) | 2022.12.15 |
| 프린트 및 문자형태 (0) | 2022.12.14 |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<script>
// promise : 비동기 처리를 위해 ES6부터 지원되는 비동기 함수
// promise 생성자 함수는 비동기 처리를 수행할 콜백 함수(executor 함수)를 인수로 전달받음
// executor는 resolve, reject라는 두 개의 함수르 인수로 전달받음
// promise는 생성되는 순간 바로 executor 를 실행함(중요!)
// promise는 실행이 끝난 promise 객체를 반환함
// Promis 상태 -
// 1) prnding : 비동기 처리가 아직 수행되징 않은 상태로, 프로미스 생성 직후 상태
// 2) fulfiled : 비동기 처리가 수행된 상태(성공)로, resolve가 호출된 상태
// 3) rejected : 비동기 처리가 수행된 상태(실패)로 , reject가 호출도니 상태
// 생성자. producer - promise를 생성하는 쪽
// const promise = new Promise((resolve, reject) =>{
// if(true){// 비동기 처리가 성공했을 시
// resolve('result');
// }
// else {// 비동기 처리 실패 시
// reject('failure reason')
// }
// });
// Consumer 소비자, Promise 객체(의 내부 함수)를 소비하는 쪽
// Promise의 후속처리 메서드
// 1) then
// - 두 개의 콜백 함수를 인수로 전달받음
// - Promise가 fulfiled된 상태 (resolve 호출) Promise의 처리 결과를 인수로 받음
// - Promise가 rejected된 상태 (reject 호출) Promise 의 에러를 인수로 받음
// const successedPromise = new Promise ((resolve, reject)=>{
// resolve('성공했다');
// });
// const faliededPromise = new Promise ((resolve, reject)=>{
// reject('실패했다');
// });
// faliededPromise.then(
// value => { console.log('val: ', value);},
// e => { console.log('e: ', e);}
// );
// // 2) catch
// // - 한 개의 콜백 함수를 인수로 전달받음
// // - Promise가 rejected 된 상태의 경우만 호출되며, Promise의 에러를 인수로 받음
// // - then과 동일하게 동작함
// //
// new Promise((res, rej)=> rej(new Error('실패되었음')))
// .catch((e)=> { console.log(e);
// });
// // 3) finally
// // - 한 개의 콜백 함수를 인수로 전달받음
// // - Promise성공 실패 상관없이 호출됨
// new Promise((resolve, reject) => {
// // resolve('성공입니다.!');
// reject('실패입니다.!');
// }).finally(() => {
// console.log('마지막입니다.');
// });
// // Promise를 사용한 예외처리
// let errorPromise = new Promise((resolve, reject) =>{
// setTimeout(()=>{
// try{
// throw new Error('에러났다!!!!!!!!');
// resolve();
// }catch(e){
// reject(e);
// }
// },3000)
// });
// errorPromise.then(
// value => {},
// error => {
// console.log('에러가 나버렸다');
// console.log('에러: ', error)
// }
// );
// let testPromise = new Promise((resolve, reject) =>{
// setTimeout(()=>{resolve(f1)},1000)
// });
// testPromise.then(
// value => {value()},
// error => {}
// ).then(
// value => {f2()},
// error => {}
// ).then(
// vlaue => {f3()},
// error => {}
// )
// function f1(){
// console.log('f1이 실행되었음');
// }
// function f2(){
// console.log('f2이 실행되었음');
// }
// function f3(){
// console.log('f3이 실행되었음');
// }
const data1 = () => new Promise(resolve => setTimeout(()=> resolve(3),3000))
const data2 = () => new Promise(resolve => setTimeout(()=> resolve(2),2000))
const data3 = () => new Promise(resolve => setTimeout(()=> resolve(1),1000))
// const data1 = () => new Promise((_, rej) => setTimeout(()=> rej(3),3000))
// const data2 = () => new Promise((_, rej) => setTimeout(()=> rej(2),2000))
// const data3 = () => new Promise((_, rej) => setTimeout(()=> rej(1),1000))
Promise.all([data1(), data2(), data3()]) // 마지막 처리가 끝나면 동시에 출력
.then(console.log)
.catch(console.log);
Promise.race([data1(), data2(), data3()]) // 제일 빨리 처리한것만 출력
.then(console.log)
.catch(console.log);
setTimeout(() => console.log('10'),0);
Promise.resolve()
.then(()=> console.log(20))
.then(()=> console.log(30));
const promises = [];
data1().then( value => {
promises.push(value);
return data2()
})
.then(value => {
promises.push(value);
return data3()
})
.then(value => {
promises.push(value);
console.log(promises)
})
</script>| js 시계 + 타이머 만들기 (0) | 2023.01.03 |
|---|---|
| setTimeout / setInterval 사용 요약 (0) | 2023.01.03 |
| addEventListener 활용2 (0) | 2023.01.03 |
| addEventListener 활용1 (0) | 2023.01.03 |
| js 기초6 (0) | 2023.01.03 |