728x90
반응형
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
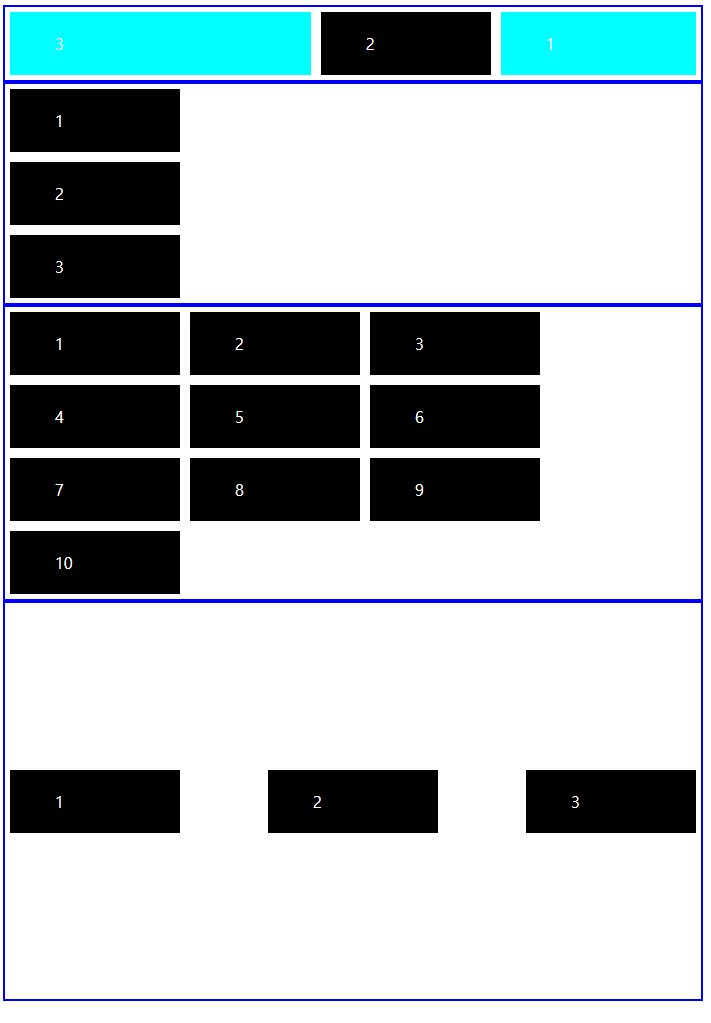
#container {
display: grid; /* grid 형식으로 배치*/
/* grid-template-columns : 각 열들의 너비를 지정 */
grid-template-columns: 200px 200px 200px 200px 200px;
/* 너비가 전부 같은 열 3개 만드세여 */
/* fr단위 : 비율 */
grid-template-columns: repeat(3, 1fr);
/* minmax(100px auto) : 줄 높이를 최소 100px로 해주세요 */
grid-template-rows: 200px 300px;
/* grid-gap : 각 셀들의 간격을 지정( 세로, 가로 ) */
grid-gap: 50px 30px;
}
.items {
padding: 10px;
border: 1px solid black;
background-color: aquamarine;
}
/* 홀수번째 items */
.items:nth-child(odd) {
background-color: aqua;
}
</style>
</head>
<body>
<div id="container">
<div class="items"></div>
<div class="items"></div>
<div class="items"></div>
<div class="items"></div>
<div class="items"></div>
</div>
</body>
</html>728x90
반응형
'정보 > WEB' 카테고리의 다른 글
| grid실습 (0) | 2023.01.01 |
|---|---|
| grid예제2 (0) | 2023.01.01 |
| flex 예제1 (0) | 2022.12.29 |
| animation 예제2 (0) | 2022.12.29 |
| animation 예제1 (0) | 2022.12.29 |