html 코드
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>숫자클릭하기</title>
<link rel="stylesheet" href="nunber.css">
<script src="number.js" defer></script>
</head>
<body>
<div id="start">START</div>
<div class="back" ><div id="timer" hidden><span>00:00:00</span></div></div>
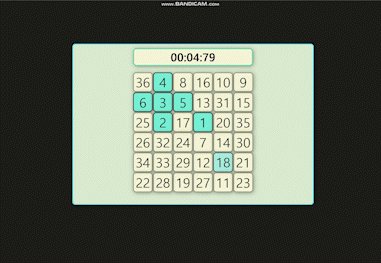
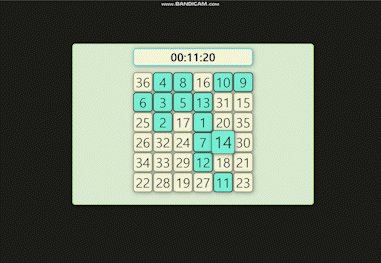
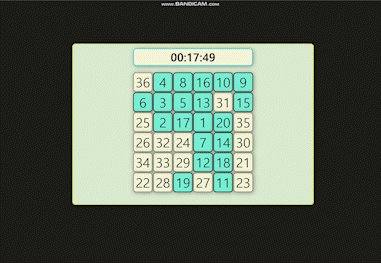
<div class="number-container" id="numberContainer" hidden>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
<div class="number" hidden></div>
</div>
<div id="Time" hidden></div>
</div>
</body>
</html>
css 코드
body {
background-color: #1c1d18;
}
body > .number-container {
position: absolute;
display: grid;
width: 600px;
height: 600px;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
grid-template-columns: repeat(6, 1fr);
gap: 0.1rem;
}
.back {
position: absolute;
width: 1200px;
height: 800px;
left: 50%;
top: 47%;
transform: translate(-50%, -50%);
background-color: rgba(234, 255, 224, 0.92);
border-radius: 15px;
box-shadow: 3px 3px 20px rgba(0, 0, 0, 0.4);
z-index: 0;
animation: Line 1.5s infinite;
}
.number {
border: 0.3rem solid rgb(0, 0, 0, 0.4);
background-color: rgba(250, 250, 218, 0.8);
font-size: 4.1rem;
text-align: center;
border-radius: 15px;
font-weight: 500;
box-shadow: 3px 3px 20px rgba(0, 0, 0, 0.4);
}
.number:hover {
border: 0.3rem solid rgba(255, 255, 255);
background-color: rgb(172, 245, 221);
cursor : pointer;
animation: Line2 0.5s infinite;
}
.number:active{
margin: -10px;
font-size: 5rem;
background-color: rgb(172, 245, 221);
background-color: aquamarine;
box-shadow: #222222;
z-index: 9;
}
#timer {
position: fixed;
width: 590px;
height: 80px;
left: 50%;
top: 8%;
transform: translate(-50%, -50%);
border-radius: 15px;
background-color: rgba(250, 250, 218, 0.8);
box-shadow: 3px 3px 20px rgba(0, 0, 0, 0.4);
font-size: 3.5rem;
text-align: center;
z-index: 9;
font-weight: 1000;
animation: Line 1.5s infinite;
}
#Time {
position: fixed;
width: 1200px;
height: 140px;
left: 50%;
top: 45%;
transform: translate(-50%, -50%);
color: rgb(5, 5, 5);
background-color: rgb(50, 115, 255, 0.6);
border: 0.125rem solid rgb(255, 255, 255, 0.7);
border-radius: 15px;
text-align: center;
font-size: 90px;
text-shadow: 3px 3px 20px rgba(59, 59, 59, 0.8);
box-shadow: 3px 3px 40px rgba(0, 0, 0, 0.9);;
font-weight: 1000;
z-index: 0;
-webkit-text-stroke: 1px rgb(255, 255, 255);
animation: Line 1.5s infinite;
}
#start {
position: fixed;
width: 400px;
height: 130px;
left: 50%;
top: 45%;
transform: translate(-50%, -50%);
color: rgb(75, 75, 75);
background-color: rgb(172, 245, 221);
border: 0.125rem solid rgb(210, 215, 225);
border-radius: 15px;
text-align: center;
text-shadow: 3px 3px 20px rgba(59, 59, 59, 0.8);
box-shadow: 3px 3px 20px rgba(0, 0, 0, 0.3);
font-size: 90px;
font-weight: 1000;
letter-spacing: 0.8rem;
-webkit-text-stroke: 2px black;
z-index: 8;
transition-duration: 0.7s;
}
#start:hover {
color: black;
background-color: aquamarine;
box-shadow: 3px 3px 20px rgba(0, 0, 0, 0.9);
font-size: 95px;
letter-spacing: 1rem;
cursor : pointer;
animation: Line 1.5s infinite;
transition-duration: 0.7s;
}
@keyframes Line {
from{
border: 0.2rem solid rgb(43, 255, 0);
}
50%{
border: 0.2rem solid rgb(0, 238, 255);
}
to{
border: 0.2rem solid rgb(229, 255, 0);
}
}
@keyframes Line2 {
from{
border: 0.2rem solid rgb(0, 0, 0);
}
to{
border: 0.2rem solid rgb(255, 255, 255);
}
}
js 코드
let arr = []; // 랜덤문제배열
let arr2 = []; // 정답배열
let maxNum = 36; // 칸의 최대크기
let clickBox = document.querySelectorAll('.number'); // 숫자버튼
let numberBox = document.querySelector('.number-container');
let startButton = document.getElementById('start') //스타트버튼
let Timer = document.getElementById('timer');
let lastTime = document.getElementById('Time');
let xBox = document.getElementById('xbox');
let Back = document.getElementById('back');
const timerStatus = { RUNNING: true, STOP: false }; //enum처럼 상태 객체를 만들기
let nowStatus = timerStatus.STOP; //타이머의 상태를 저장하는 변수 (기본값: STOP)
let timerID = ""; // 타이머를 갱신
// 1~순서배열
for (let i = 1; i <= maxNum; i++) {
arr2.push(i);
}
// 배열의 길이가 칸의 최대크기랑 동일할때까지 랜덤숫자를 중복없이 배열에 추가한다.
while (arr.length !== maxNum){
let ran = random(maxNum)
if((arr.indexOf(ran)) === -1){
arr.push(ran);
}
}
// 랜덤숫자텍스트를 div에 순서대로 배치
clickBox.forEach(x => {
x.innerHTML += arr.shift() ;
})
// 숫자 클릭이벤트
clickBox.forEach(x => {
x.addEventListener('click', () => {
for(let i=1; i <= maxNum; i++){
if(parseInt(x.textContent) === arr2[0]){
x.style.backgroundColor = 'aquamarine';
x.style.border = '0.3rem solid rgb(0, 0, 0)';
arr2.shift();
}
}
if(arr2.length === 0){
lastTime.innerText = 'CLEAR TIME : ' + Timer.textContent;
lastTime.toggleAttribute('hidden');
lastTime.style.zIndex = 30;
Timer.toggleAttribute('hidden');
clickBox.forEach(x => {
x.toggleAttribute('hidden');
});
}
});
});
// 스타트버튼 클릭
startButton.addEventListener('click', ()=>{
startButton.toggleAttribute('hidden');
clickBox.forEach(x => {
x.toggleAttribute('hidden');
});
numberBox.toggleAttribute('hidden');
Timer.toggleAttribute('hidden');
nowStatus = timerStatus.RUNNING;
if(timerID === ""){
timerID = setInterval(timer_setting, 10);
}
});
//랜덤숫자생성
function random(limit){
return parseInt(Math.random() * limit +1);
}
//타이머
function timer_setting(){
let timerNowString = timer.textContent; //현재 진행된 타이머 시간
let times = timerNowString.split(':'); // ':'으로 문자열을 나눈다
let hour = +times[0];
let min = +times[1];
let sec = +times[2];
sec++;
if(sec >= 99){
min++;
sec = 0;
}
if(min >= 60){
hour++;
min = 0;
}
if(hour >= 60){
hour = 0;
clearInterval(timerID);
}
//1초가 지난 현재 타이머 시간을 문자열로 생성
const timerSting = `${format_setting(hour)}:${format_setting(min)}:${format_setting(sec)}`;
//타이머 시간 표시 부분에 문자열을 설정
timer.textContent = timerSting;
return timerSting;
}
//날짜나 시간 형식을 00:00:00 형태로 만들어주기 위한 포맷 형식
function format_setting(data){ //data -> 월, 일, 시, 분, 초 중에 하나가 들어옴 (string)
// data 를 문자열로 바꿧을 때 한 글자면 앞에 0을 붙여서 반환시킨다.
return data.toString().length < 2 ? '0' + data : data;
}
 처음으로 HTML을 통해 만들어본 간단한 게임...
처음으로 HTML을 통해 만들어본 간단한 게임...
질문과 지적 환영합니다!!~!~!~!
혹시나 필요하신거 있시면 댓글남겨주세용~